
Stock imagery is about far more than just photography assets. In this in-depth tutorial we show you how you can utilize the versatility and power of Adobe Stock to incorporate motion graphics into your videos that are perfectly suited to your brand.

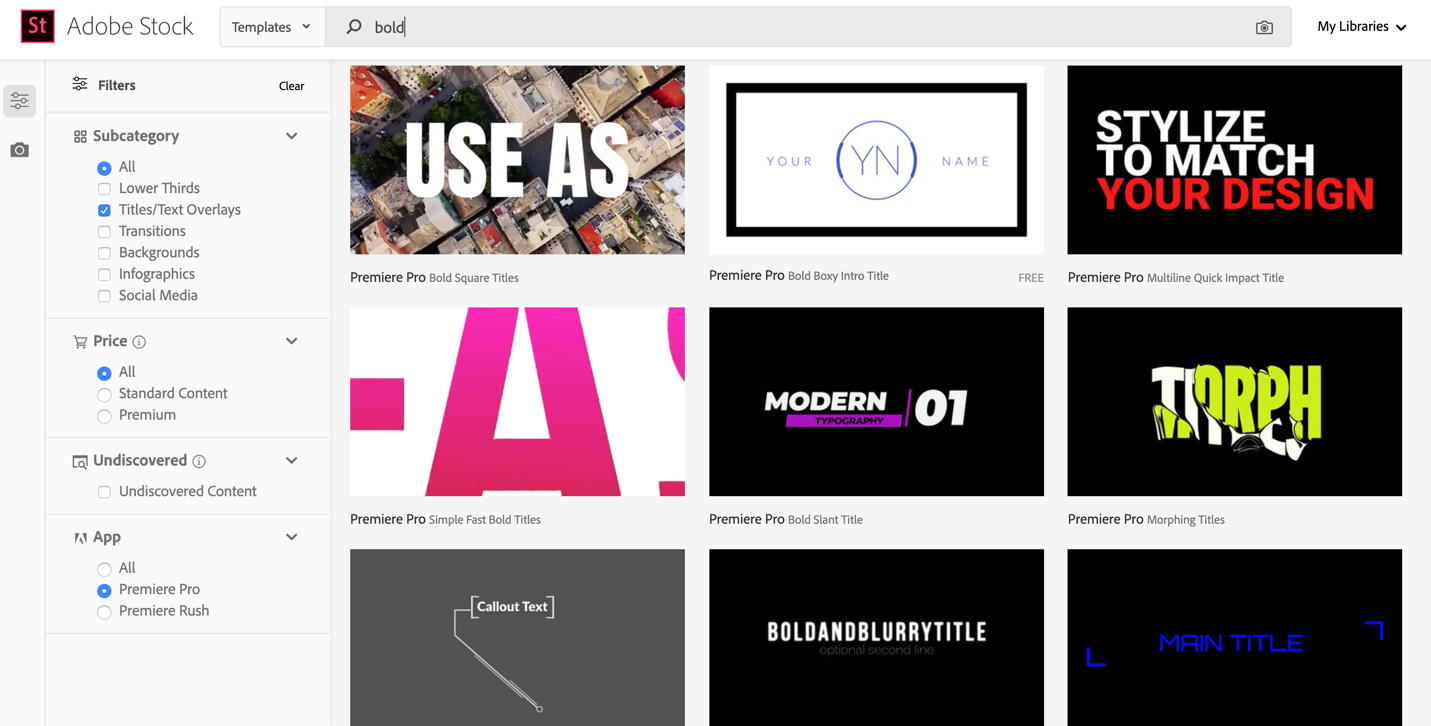
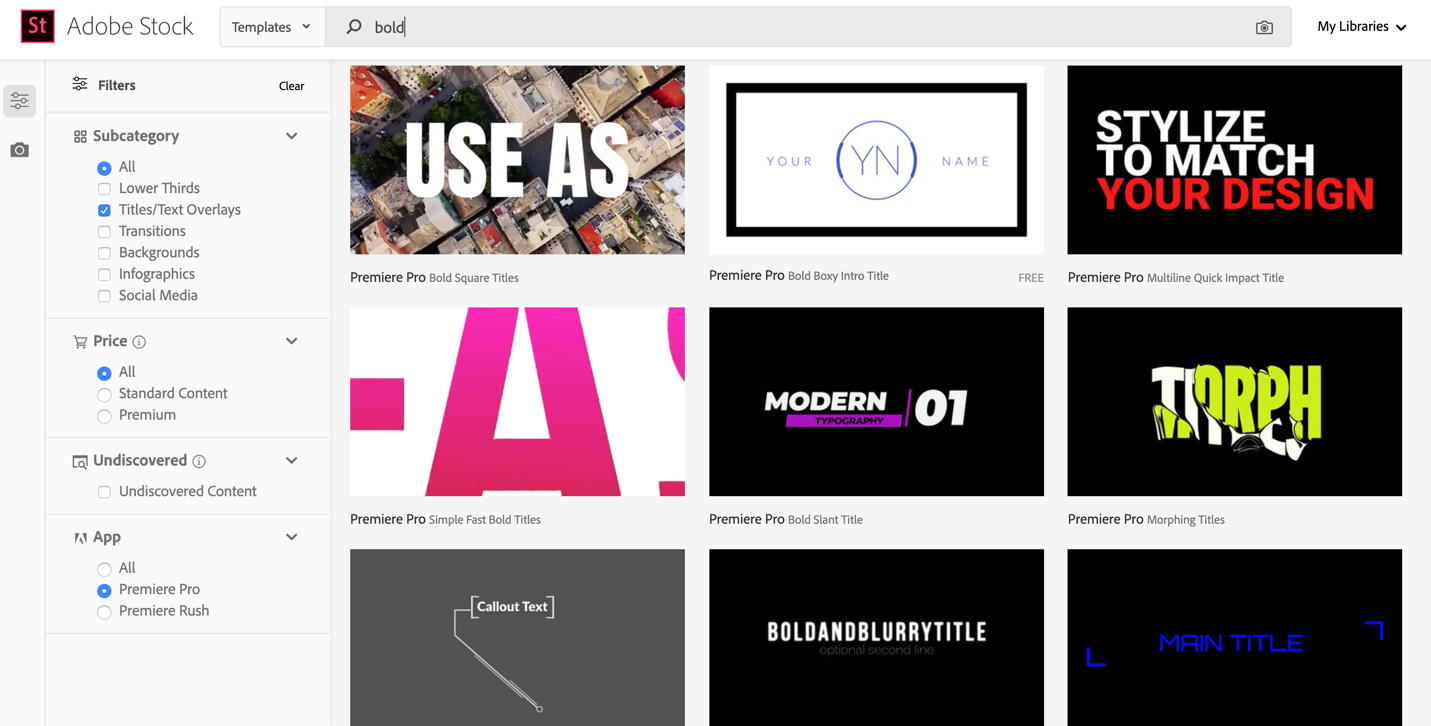
Adobe Stock .mogrt templates
In part two of our Adobe Stock series, we’re going to look at some ways to incorporate motion graphics for video editors. While the word “stock” naturally conjures up images of photography assets, Adobe Stock offers much more than that. Among its vast library of content are motion graphics assets for Premiere Pro, Premiere Rush and After Effects. These are called motion graphics templates, otherwise known as .mogrt files.
The content varies from opening title sequences, lower thirds, animated transitions, instant messaging dialogue boxes, to infographics.
The lower third animations, in particular, are useful as there have been many times when I have been working on a one-off project and the issue of titles comes up. We all want to make nice titles, but it is often an afterthought. It would make little sense to develop a style guide for something like a corporate video. Most of us plop down a gradient box and some text using the Arial font and call it a day. No more! Editable lower third templates are just a mouse-click away.
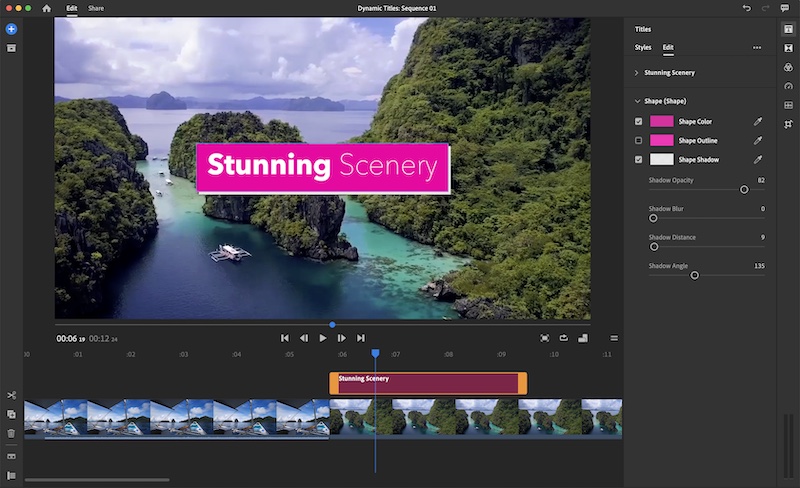
 Adding a title to a stock image in Premiere Rush
Adding a title to a stock image in Premiere Rush
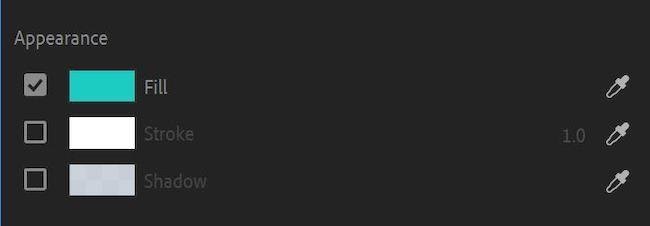
What makes .mogrt files more appealing for an editor to use is the fact that these titles are templates — the parameters are usually quite editable. These aren’t rendered graphics with set colors and fonts baked in.
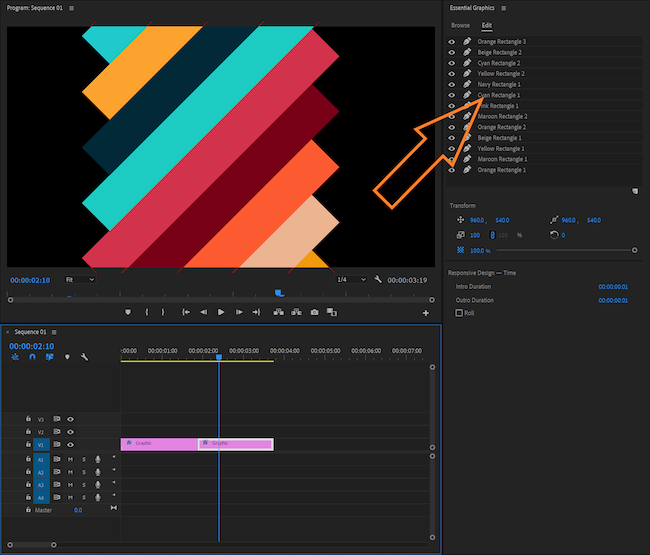
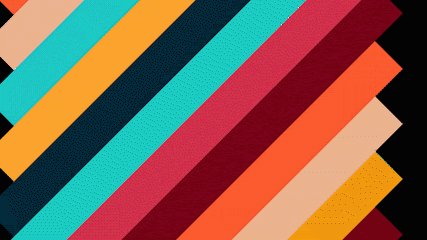
Here’s another example. I like the composition of this transition. However, the colors do not match my brand.

To make this template match the project I’m working on, I’ll need to determine what my key colors are, and build a basic style guide.
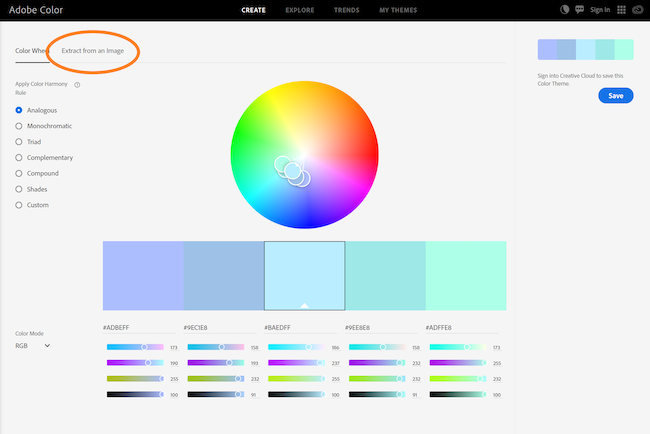
Adobe Color is a freely available web application that can help me build a basic color guide around my brand.

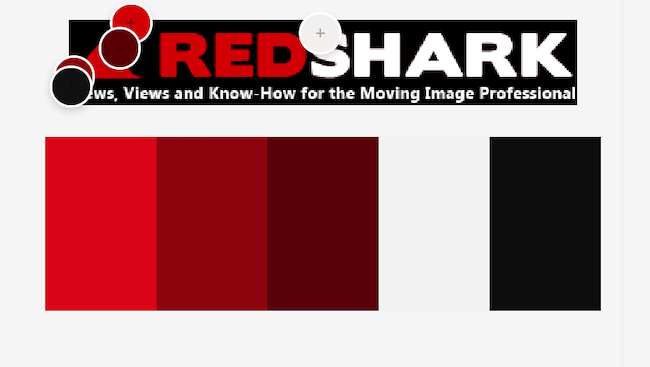
The platform supports the uploading of external images for analysis. Let’s see what happens when I import the Red Shark company logo.

Perfect! All of the active colors in our logo design are mapped out here. I’ll use these as a guide to build out the transition. By opening up the Essential Graphics Panel you can see all of the solid objects within our template can be edited. Now, it’s just a matter of a hue swap from the template against our new color guide.



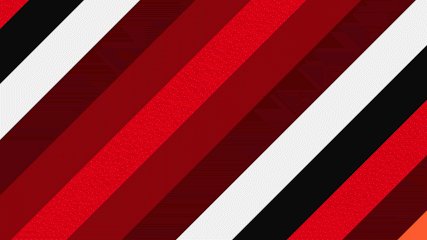
And since I’ve established what my brand colors are, I can quickly experiment with a few other templates available:


Pricing for motion graphics templates is a little different from stock images. Premium content can be licensed on an individual basis for a price of $19.99 USD through the Adobe Stock website or within the essential graphics panel of Premiere Pro. Standard content can be licensed for free via the Adobe Stock website or Premiere Pro.
Tags: Post & VFX


Comments